
IRC

Spotify

Bot Discord

Jeu concours

Bootstrap

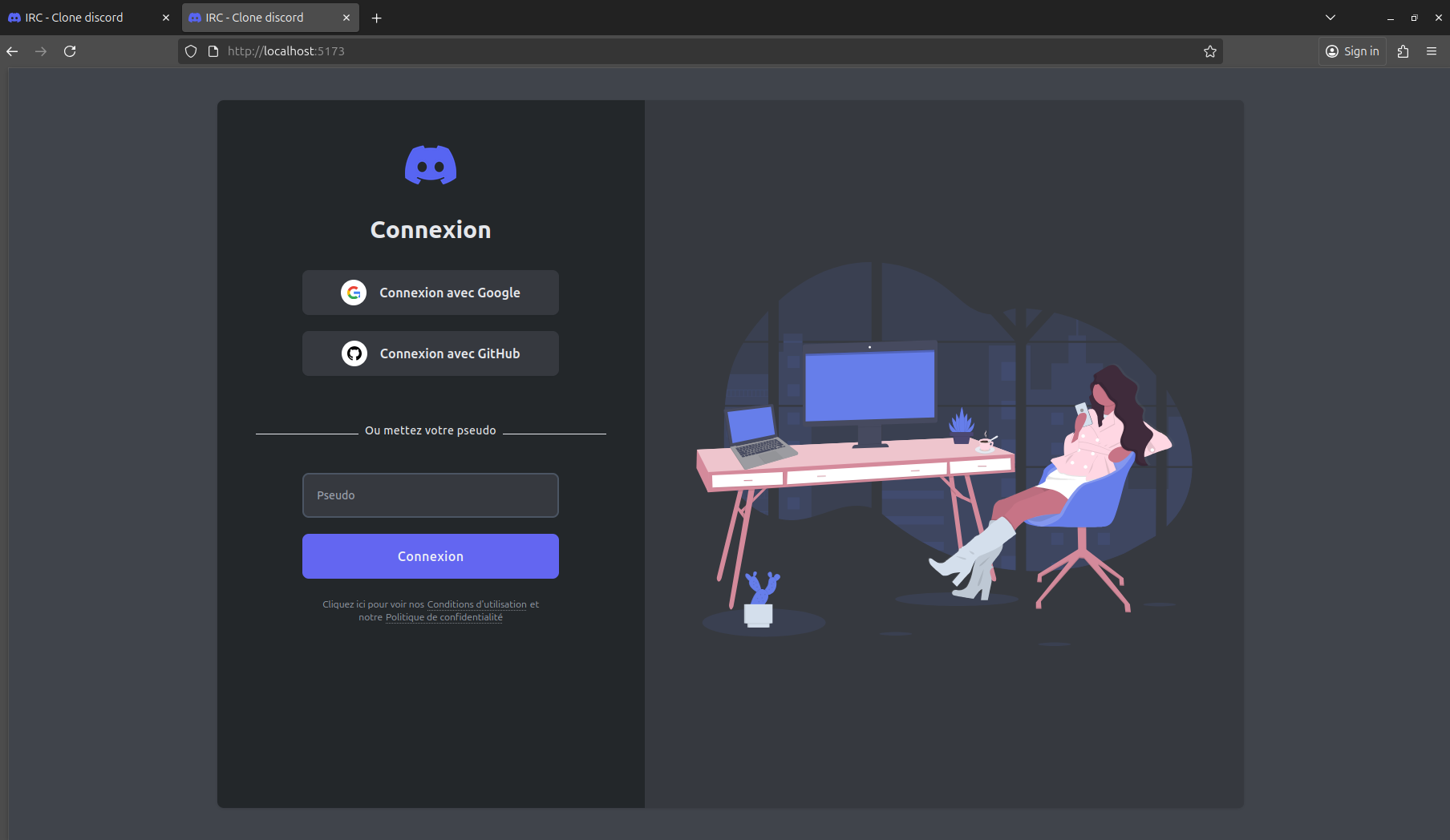
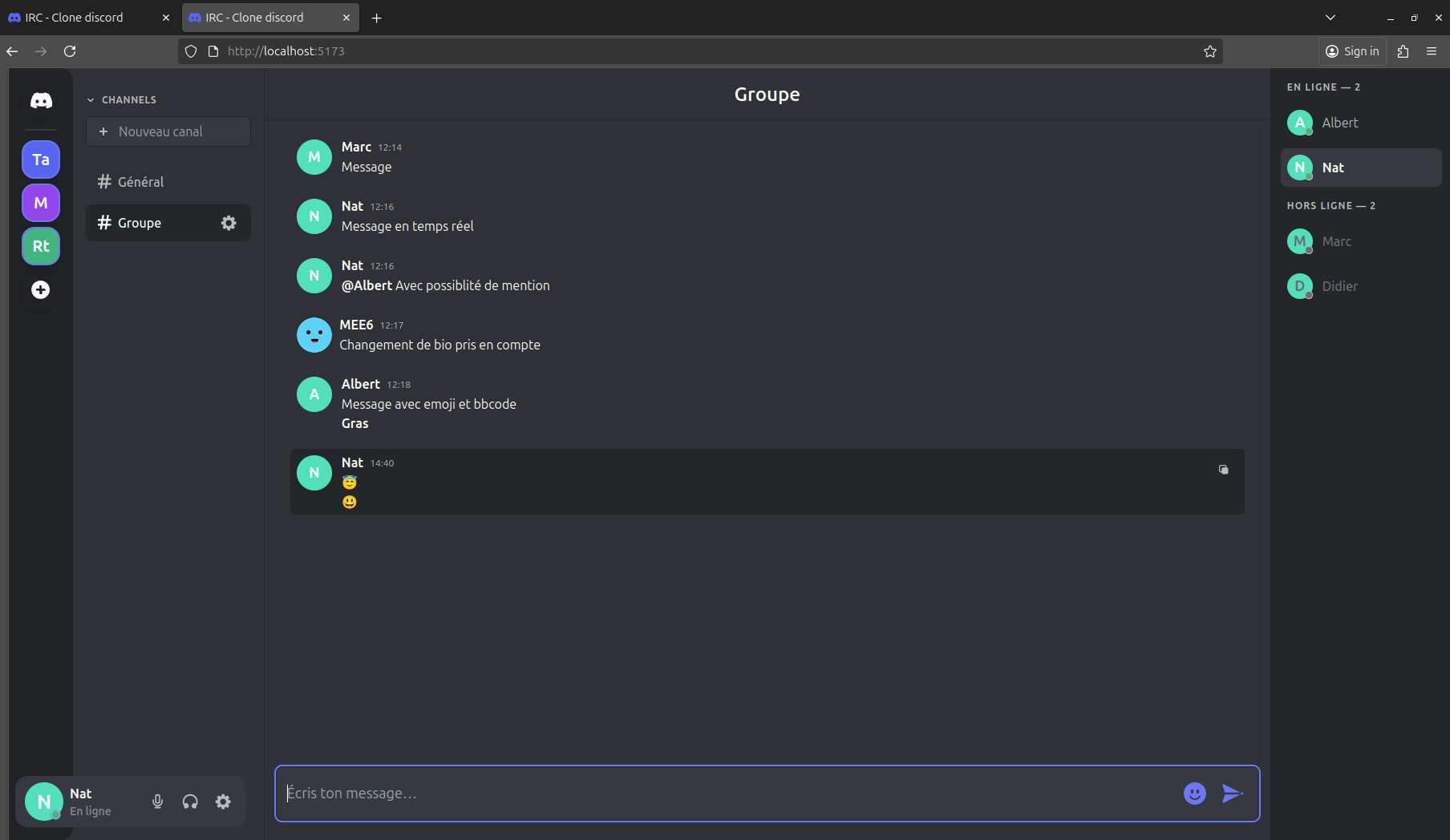
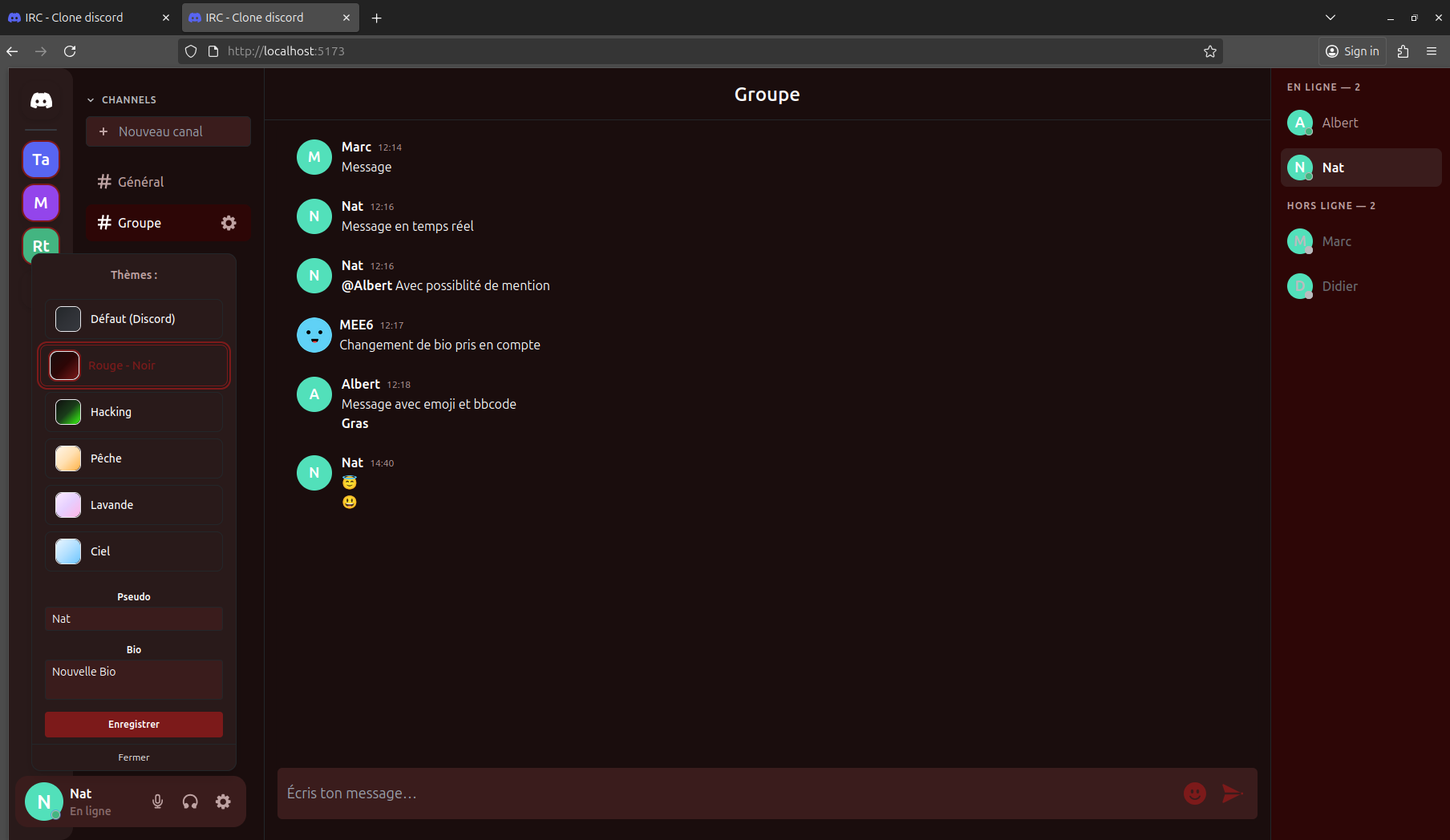
Projet IRC
Objectif: Créer un site IRC de chat en temps réel.
Langages:
Node JS
-
Socket io
-
React
-
Tailwind
C'est un projet ayant lieu pendant la formation Epitech sur 2 semaines en groupe de 2, qui a comme objectif de créer un site de chat en temps réel via IRC.
Le projet se découpe en 2 gros dossier: Un pour la partie front-end, avec React gérant l'estéthique et la réception des données du back pour mettre à jour le chat en temps réel et un pour la partie back-end
qui utilise Node JS pour gérer Socket io et diriger la gestion des données. C'est ainsi Socket io qui pilote la communication entre le front et back.
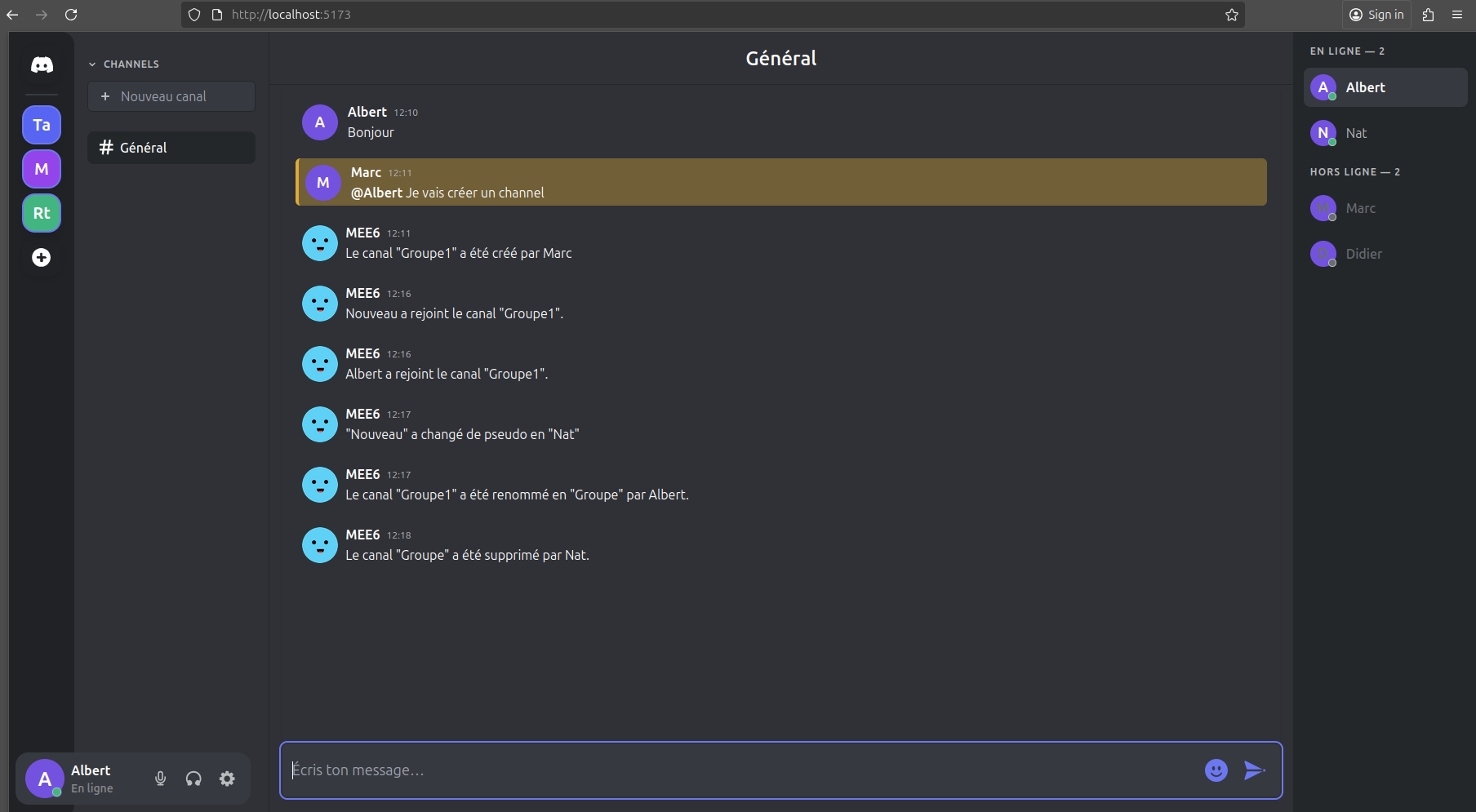
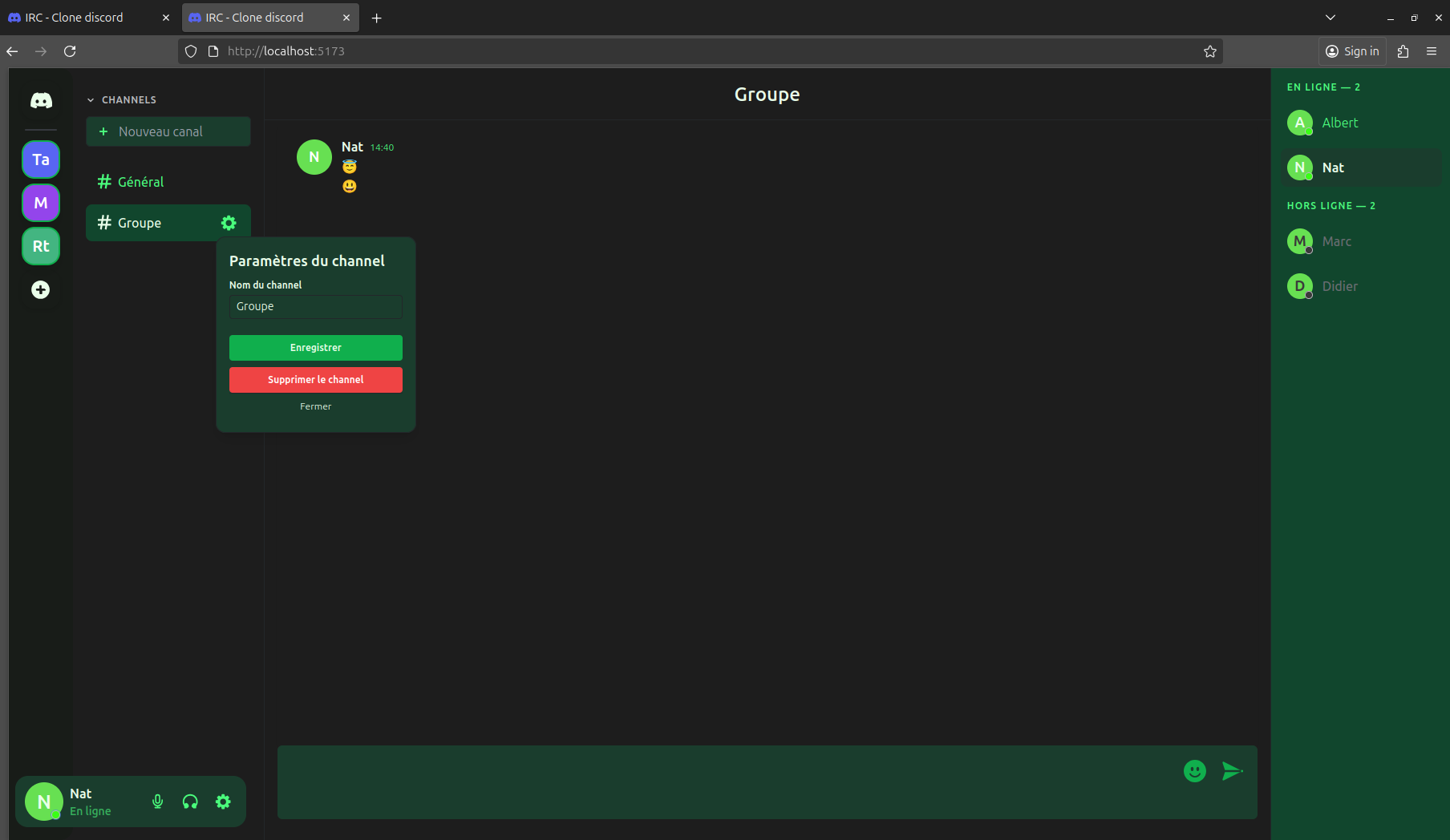
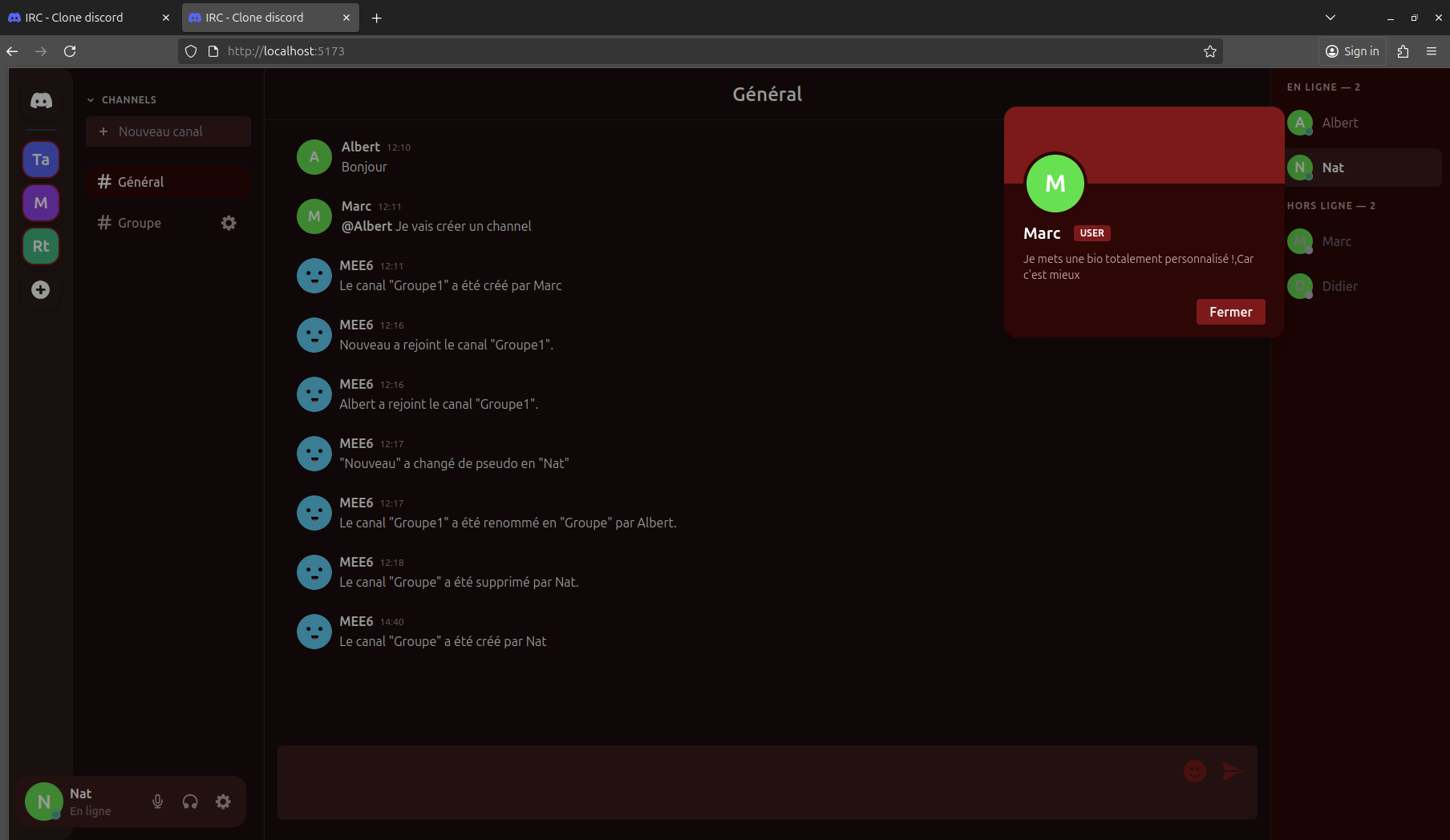
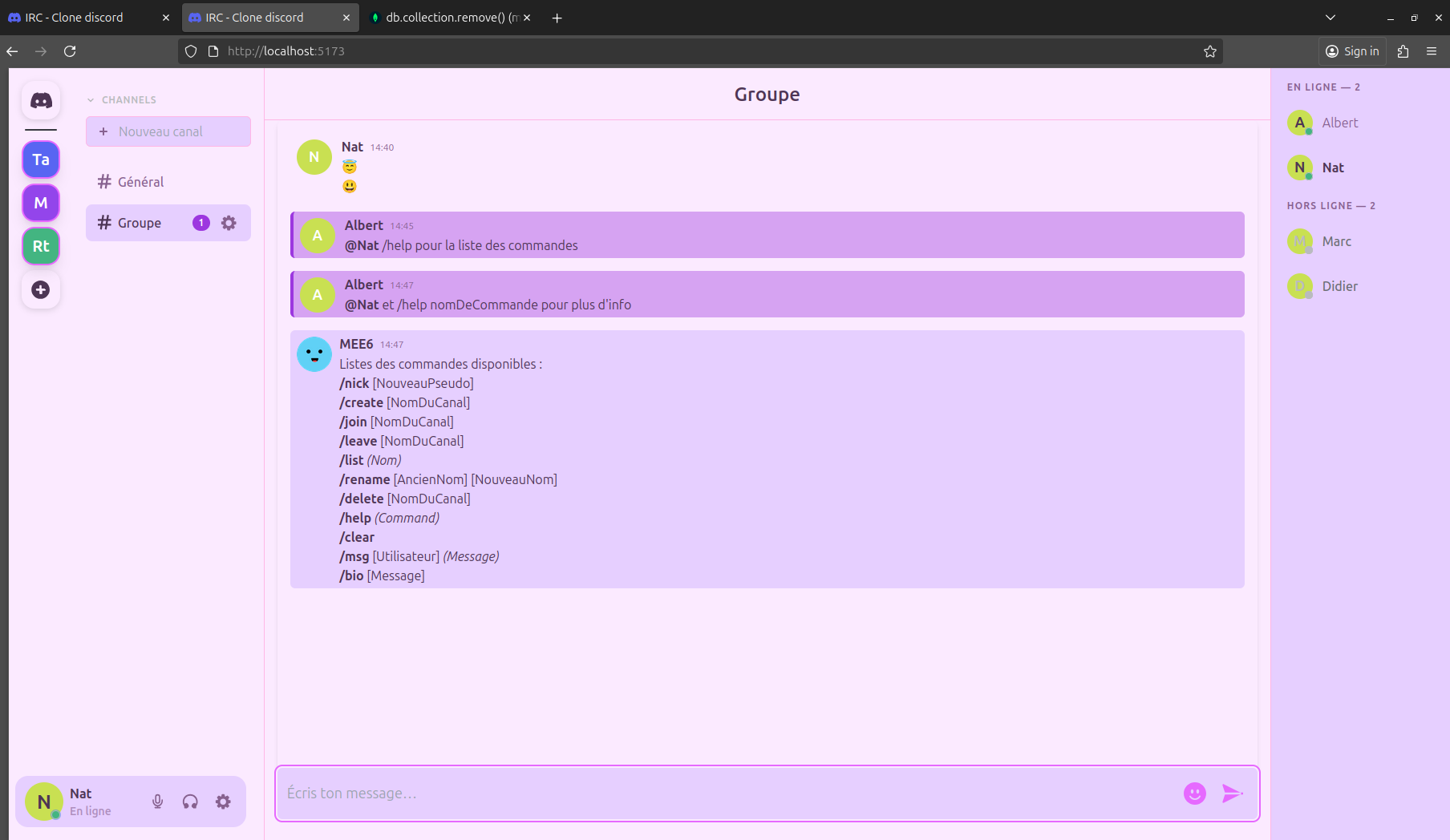
Sur ce projet, j'ai accompli une grande partie du back et aider à la gestion de certaines interaction back/front coté React. Avec mon collègue qui à l'inverse, a essentiellement travaillé sur le coté front, le projet a abouti en étant très complet, avec un design proche de Discord et de très nombreuses fonctionnalités:
- Possibilités de créer, rejoindre, quitter et gérer des channels pour écrire
- Communication dans les channels
- Commandes multiples (gestion channels, changer nom utilisateur, la bio, commande d'aide etc.)
- Interface ergonomique pour inclure la majorité des commandes (par exemple changement de nom)
- Sauvegarde des messages et channels même à lors de l'arrêt du serveur grâce à mongoDb
- Gestion des messages complets avec BBCode, possiblités de passer des lignes avec shift, et emojis
- Liste des utilisateurs en affichant ceux connectés et ceux déconnectés et affiché la description personnalisable
- Possiblité de mentionner quelqu'un avec /msg et notification associé
- Système de thèmes
- Authentification via le pseudo






Projet Spotify
Objectif: Créer une copie de Spotify en piochant dans une API.
Langages et logiciels:
React TypeScript
-
Tailwind CSS
-
Docker
-
+ API
Toujours en formation Epitech mais cette fois-ci en groupe de 3, nous devions recréer un Spotify avec une gestion d'API. Le projet n'était que sur un week-end en React TS avec docker pour l'accès à l'API.
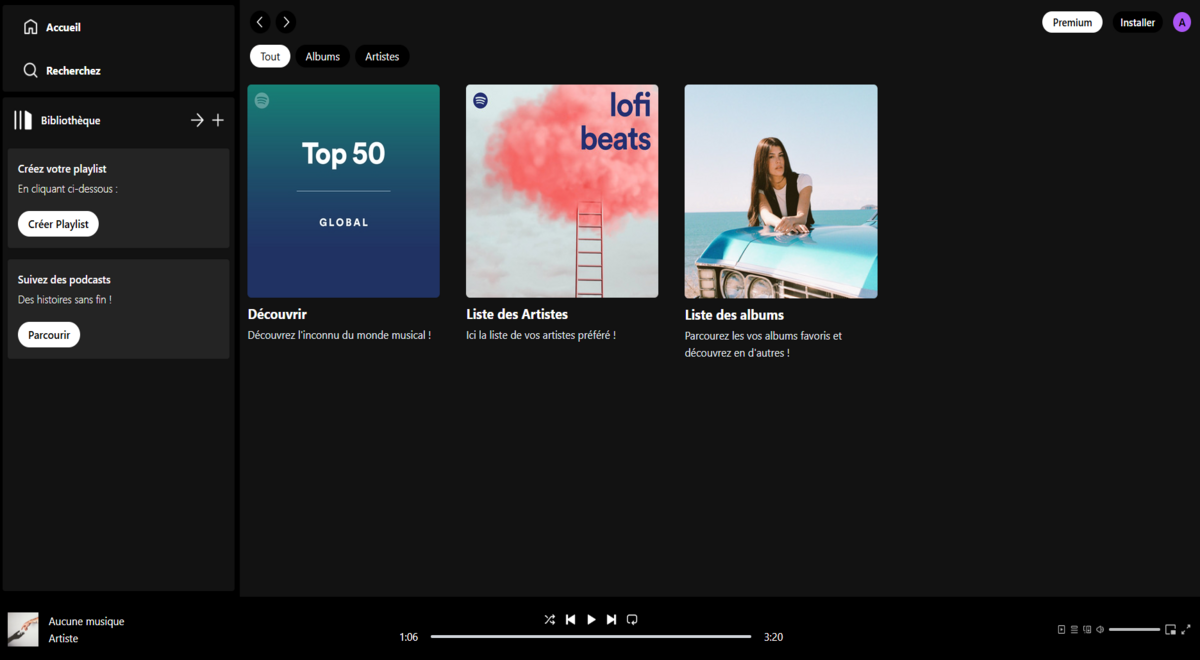
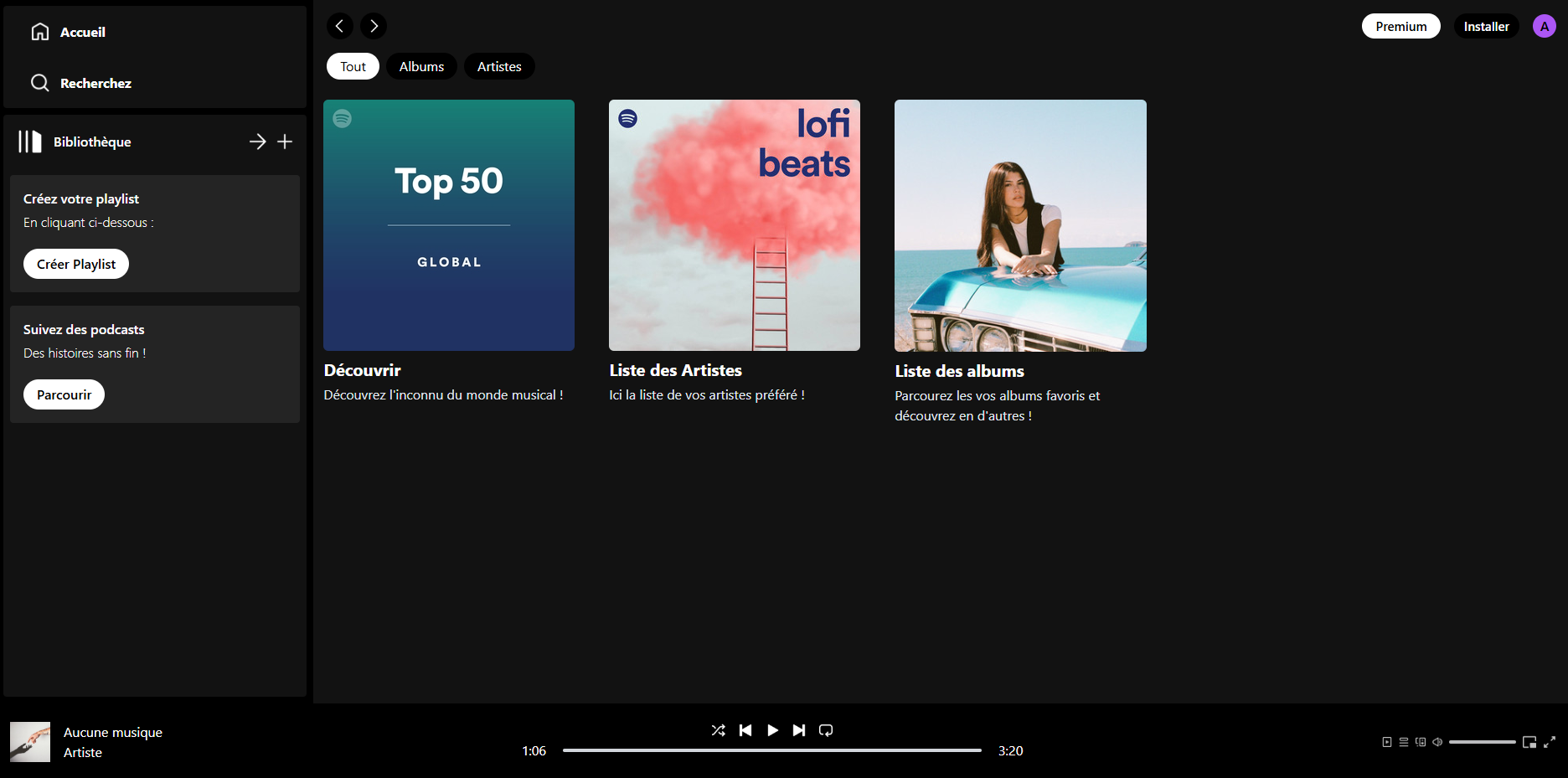
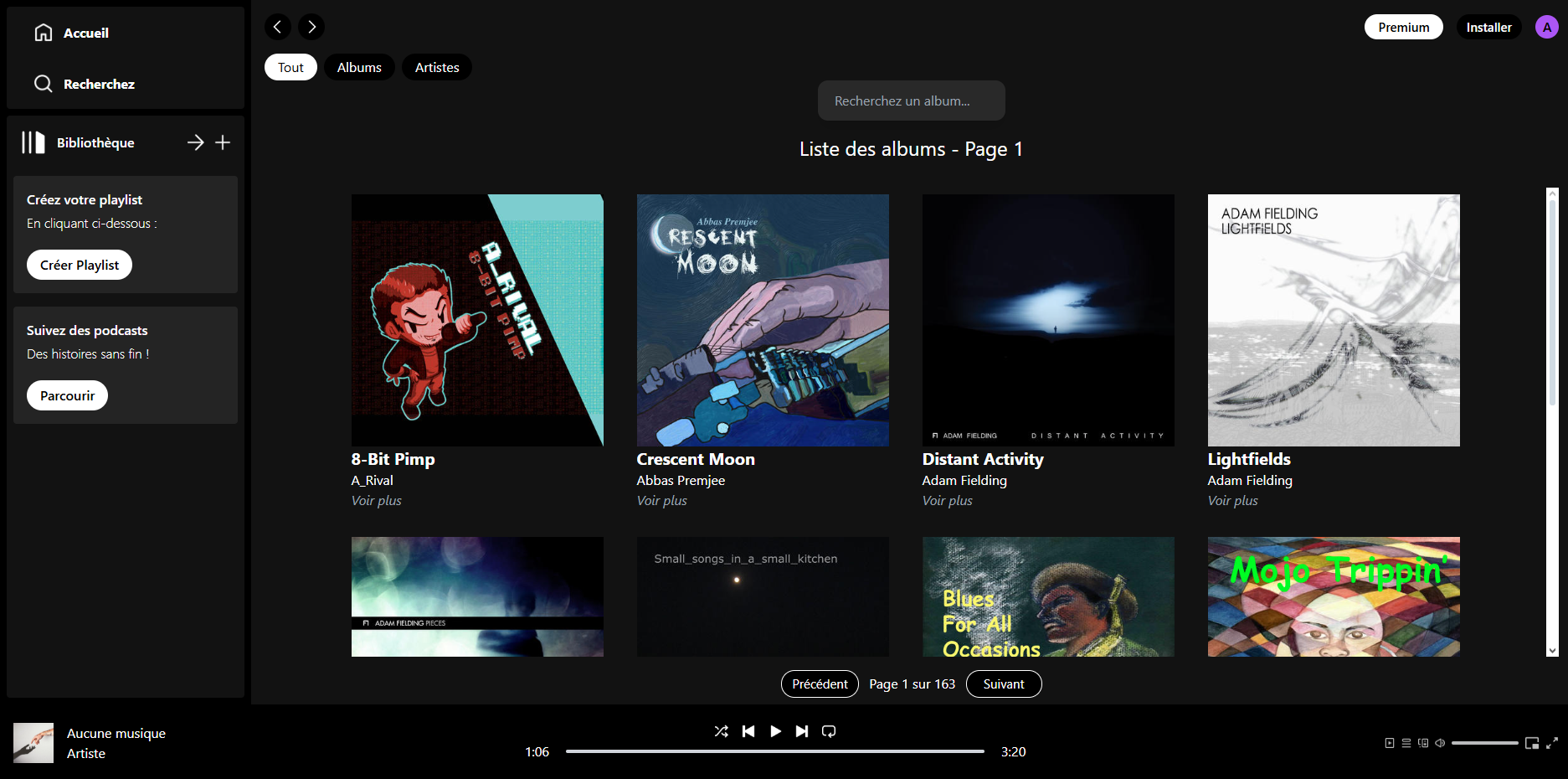
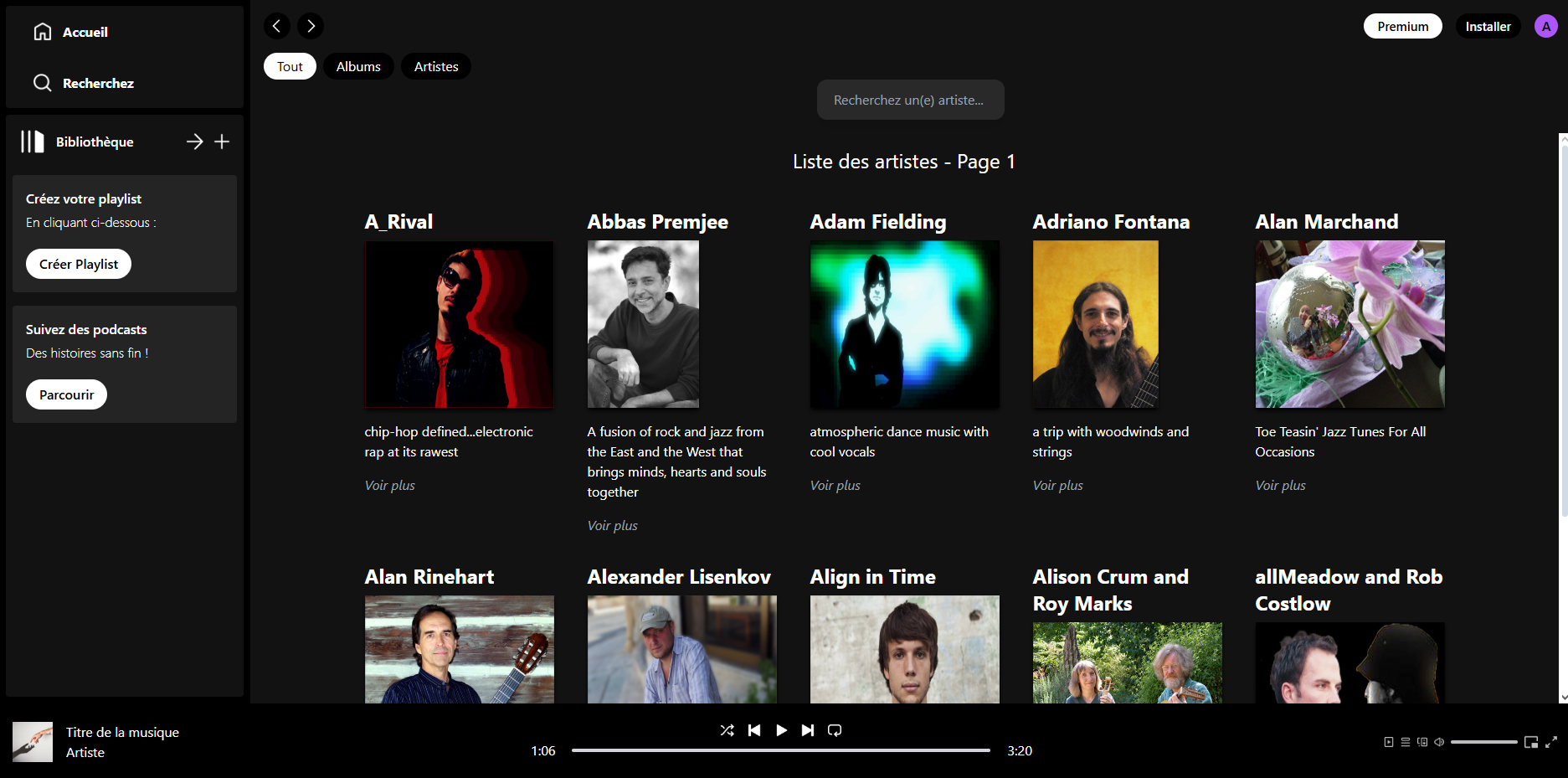
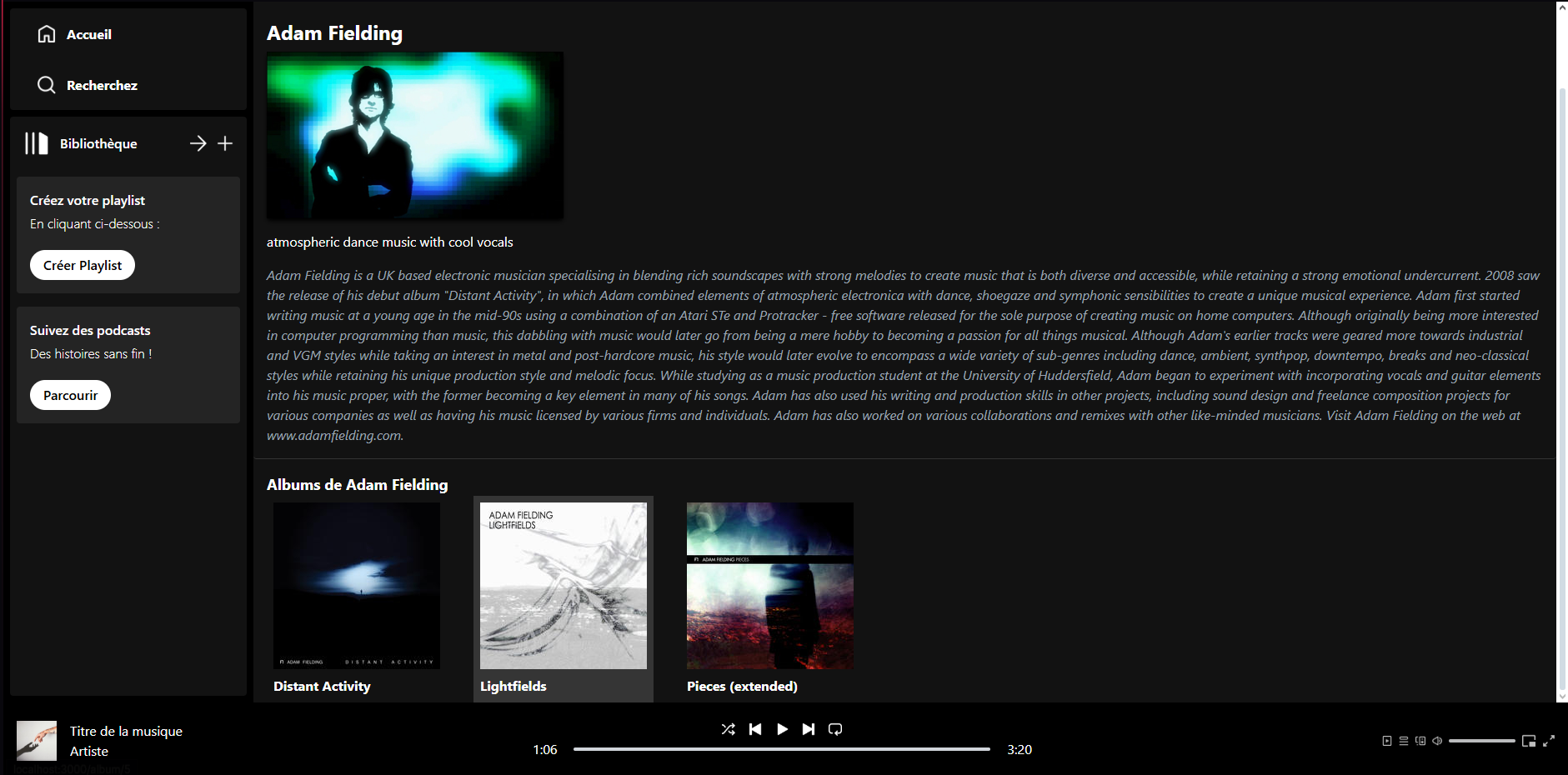
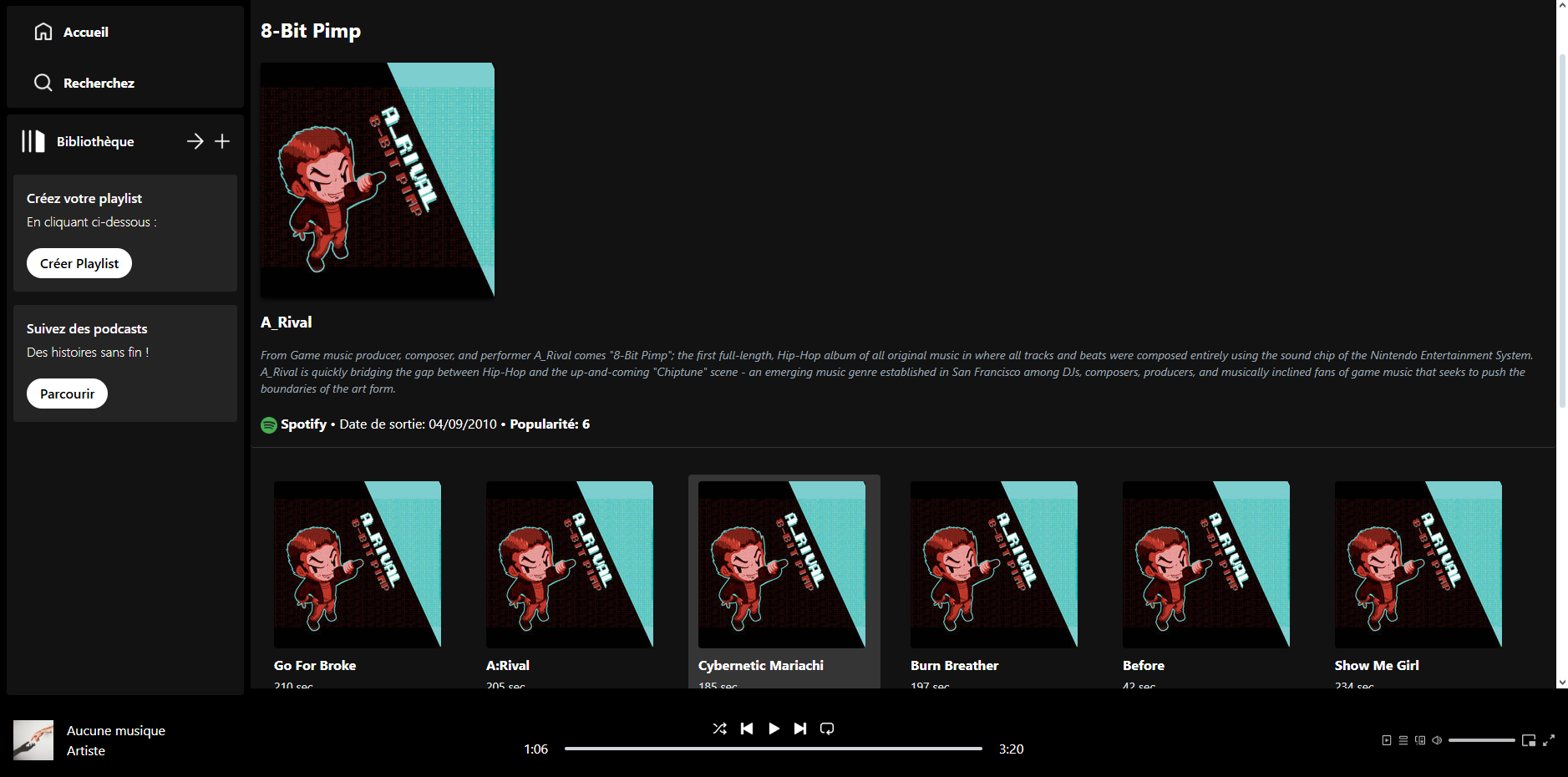
Le site devait comporter une page avec découverte d'albums triés aléatoirement, une page listing d'albums et recherche dans celle-ci, la même chose pour les artistes et les genres. En cliquant sur un album, il est possible de voir ses détails et la liste des musiques associées. De la même manière, il est possible de voir les détails et albums d'un artiste en cliquant sur son nom.
Mise à part le listing des genres, toutes les fonctionnalités ont pu être réalisées en temps et en heure avec une interface graphique très proche de Spotify et responsive. Les membres ont touché à toutes les fonctionnalités nécessaires même si l'un d'eux était plutôt spécialisé dans la réalisation d'un front évolué et propre.
La gestion de l'API comportait des appels en GET via React pour récupérer les infos et les afficher sur le site. De plus, les musiques étaient jouables directement en cliquant dessus avec un bouton pause au milieu.





Projet sprite et CSS generator
Objectif: Générateur de sprites et CSS à partir d'images.
Langages:
Node JS
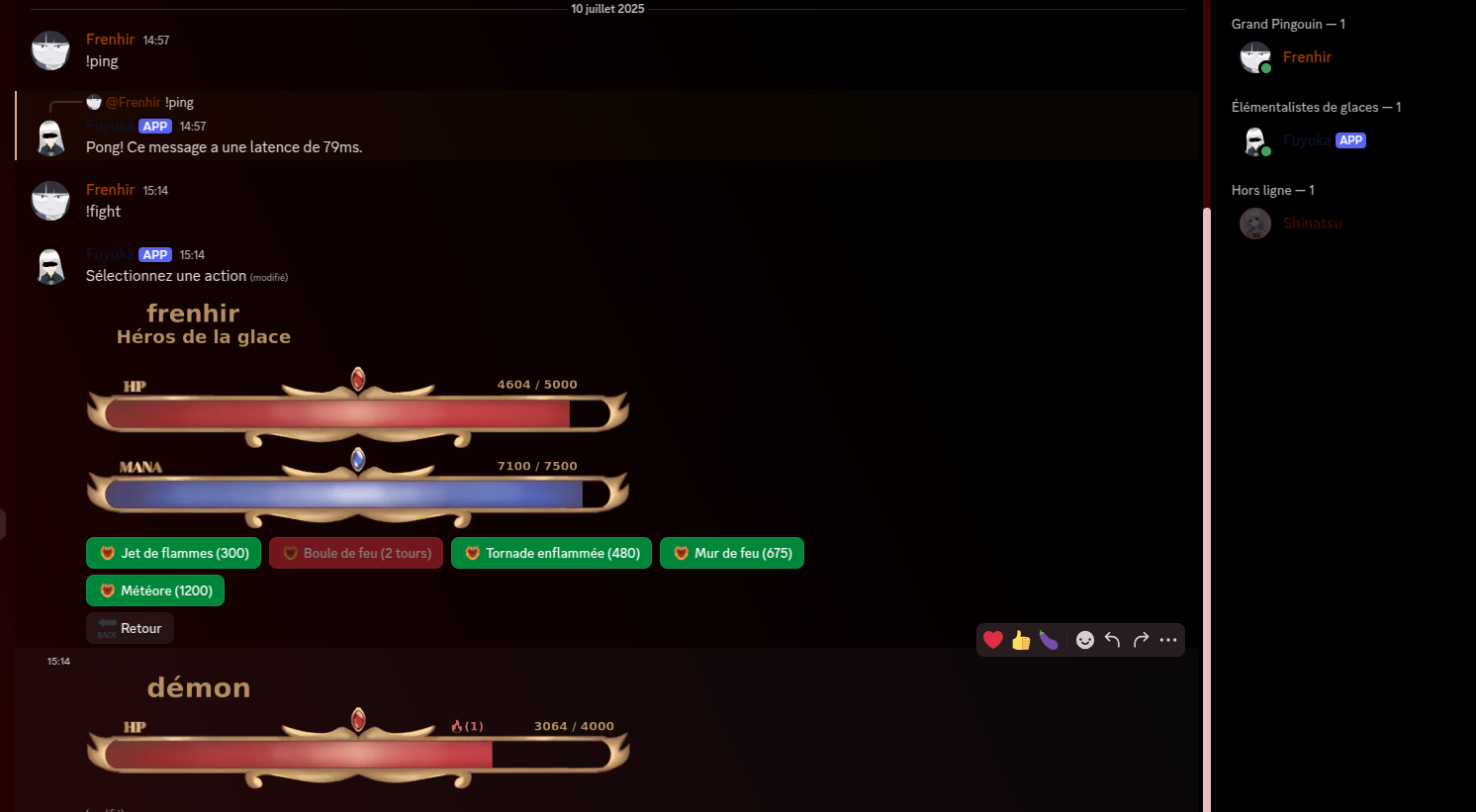
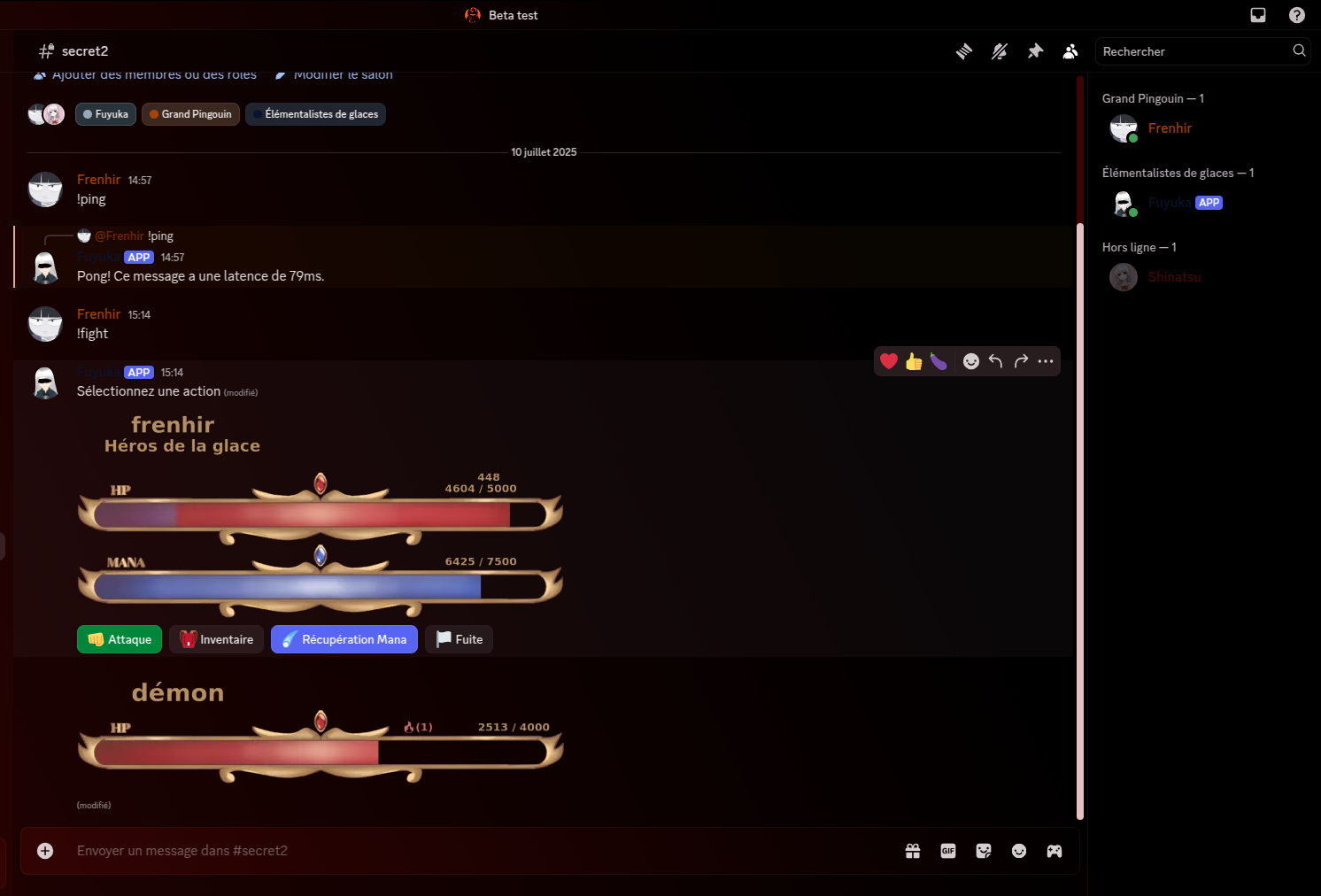
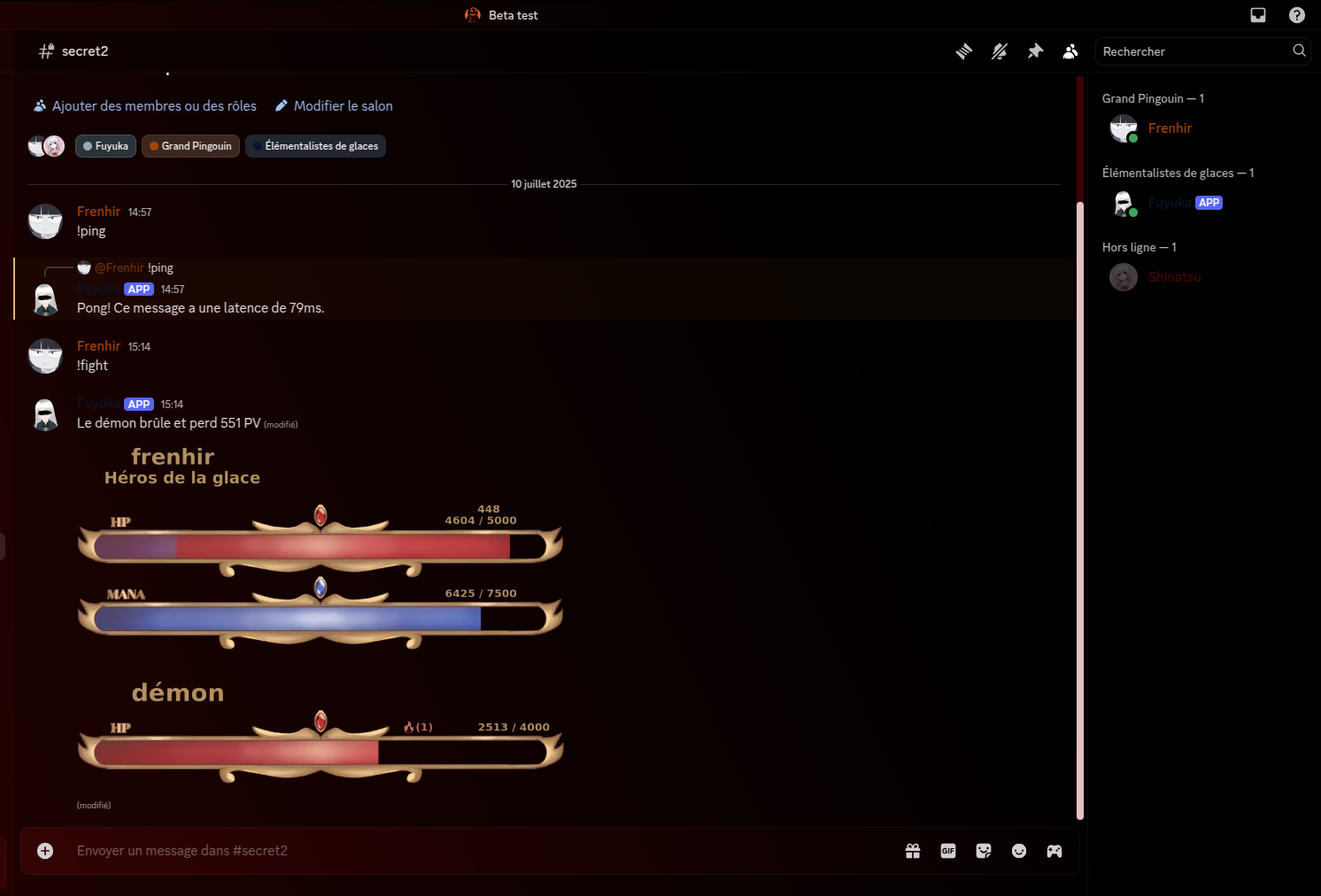
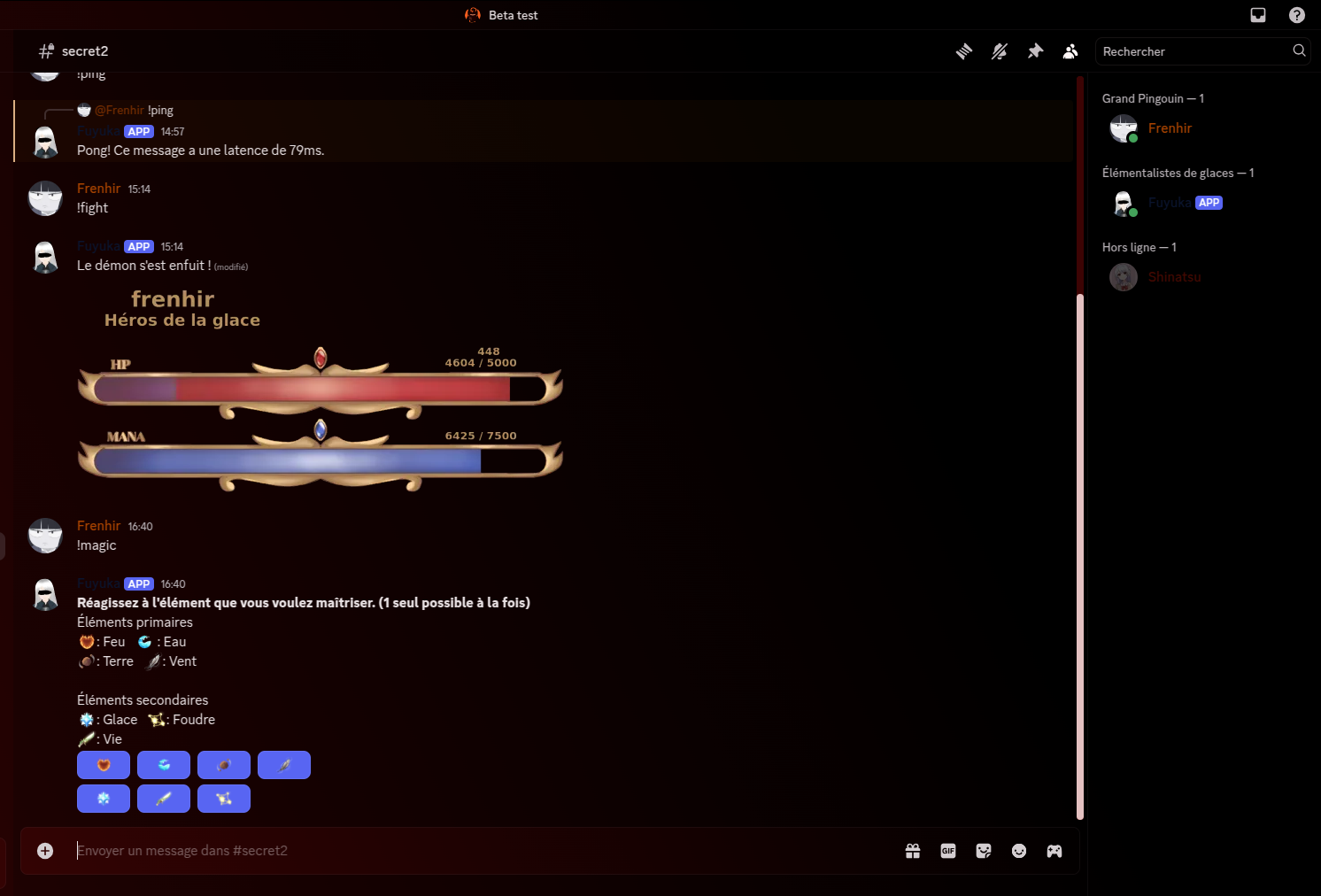
En projet personnel après mon année UCA, j'ai créer un bot discord personnalisé en utilisant Node JS. Vu que c'est aussi un projet d'apprentissage, j'ai travaillé plusieurs mois dessus, ce qui m'a permis de bien maitriser JavaScript et Node. Au début, le bot contenait les commandes de bases de modération dont la suppression d'un certains nombres de messages par channel. J'ai ensuite développé un petit système de commerce fictif et fun, avec sa propre monnaie. Et enfin j'ai créer un mini-RPG de combat contre monstres ou autres joueurs au tour par tour. Cet RPG se base sur un système de magie qu'on peut changer entre chaque combats. Chaque types de magies offre des spécificités et effets différents.



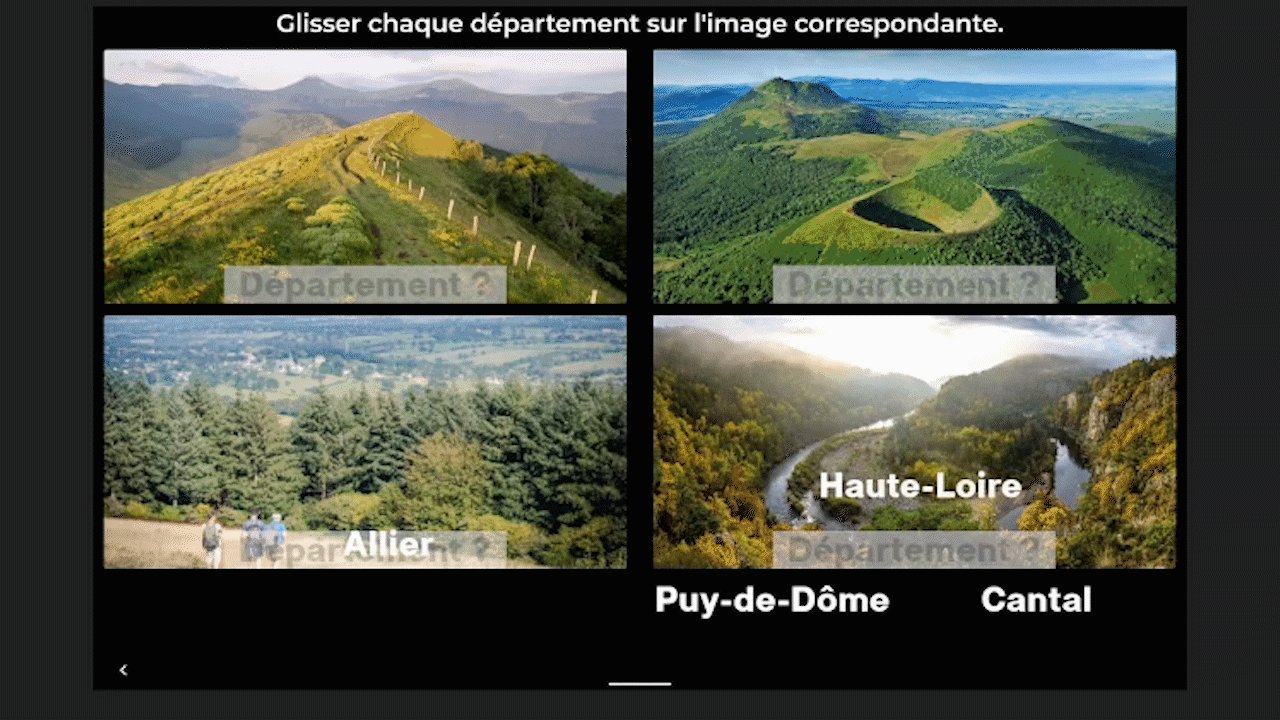
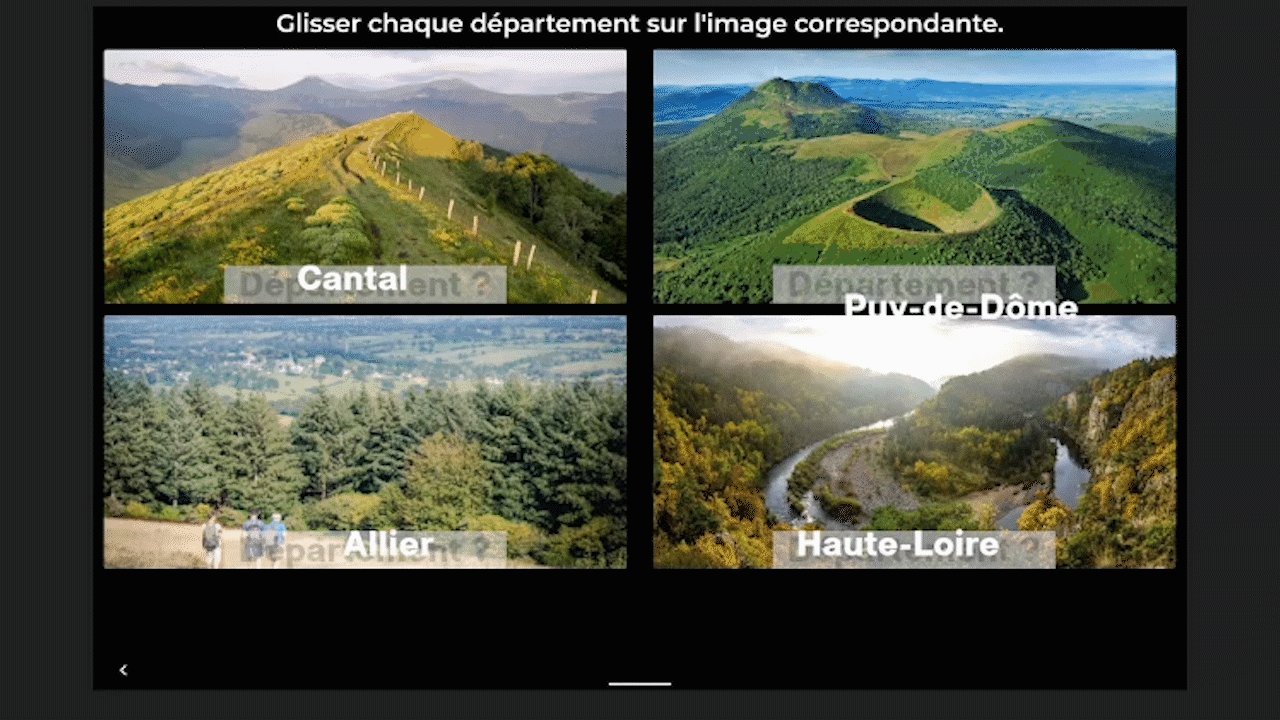
Amélioration d'un jeu concours
Objectif: Améliorer l'interface et le fonctionnement d'un jeu concours.
Langages:
JS
-
CSS
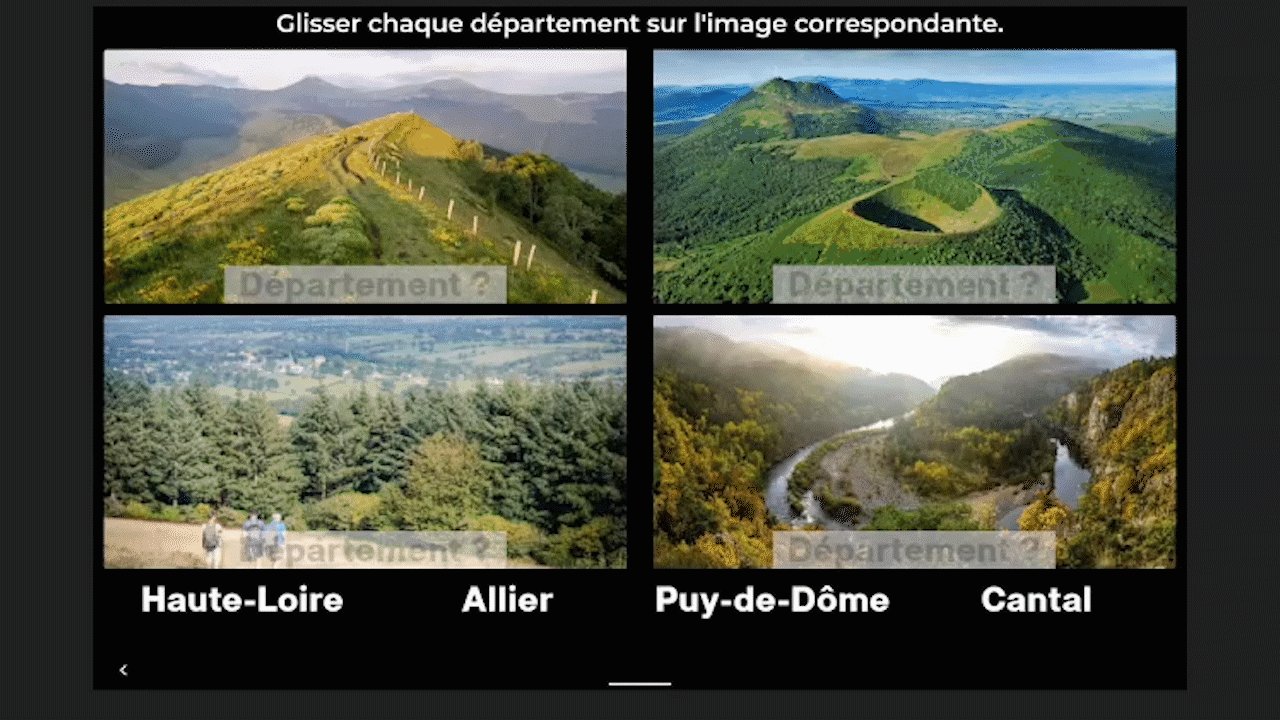
Suite à un stage à Allier Bourbonnais, il fallait améliorer une app jeu concours en faisant une refonte visuelle à partir d'un nouveau design pré-établi en quelques jours.
L'interface du jeu concours a pu être réalisée sans soucis, en respectant le modèle demandé. De plus, une résolution de petits bugs a aussi été faite sur le fonctionnement

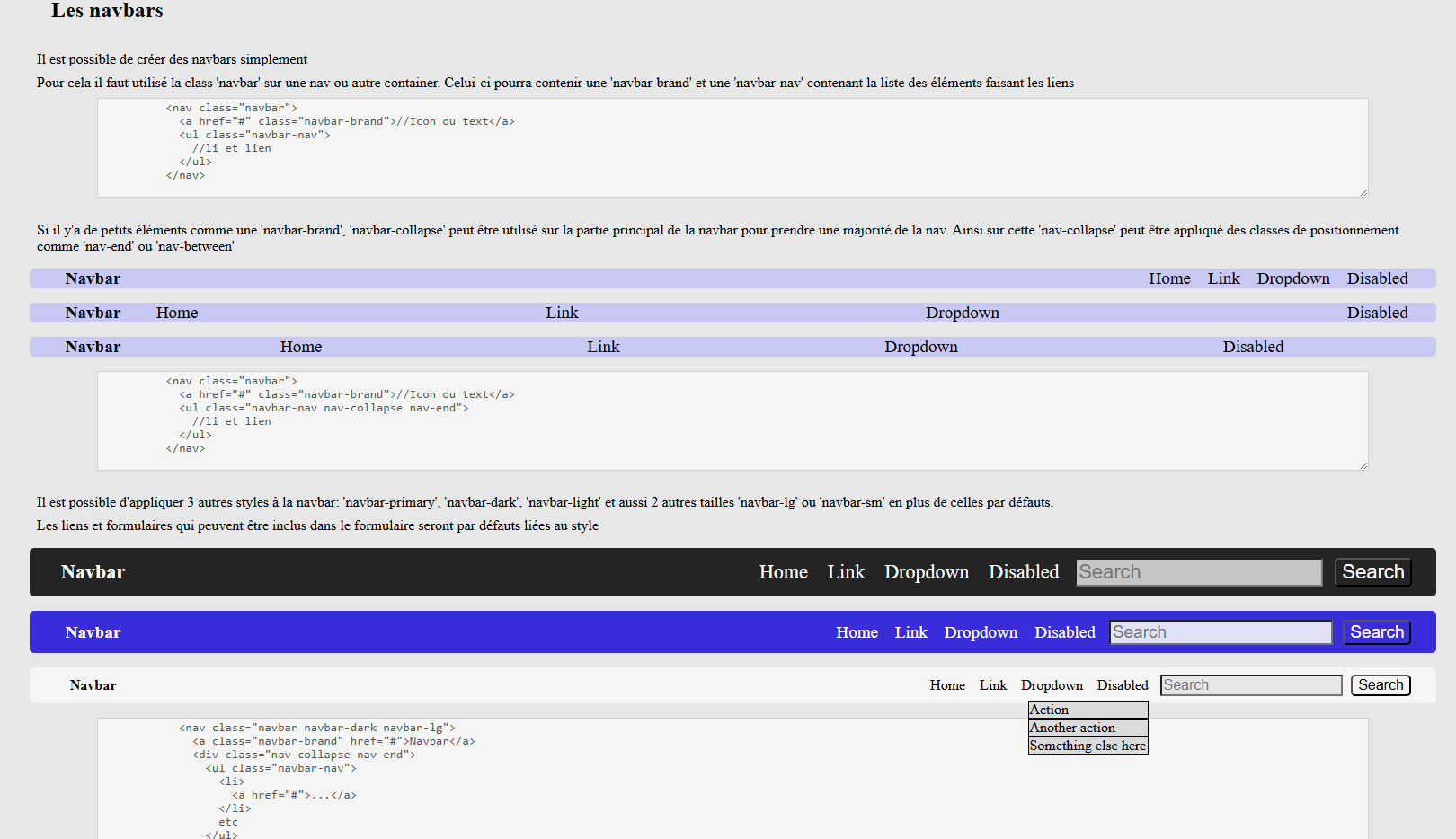
Projet d'Epitech Bootstrap
Objectif: Recréer un framework similaire à Bootstrap.
Langages:
SASS / SCSS
-
HTML
-
Jquery
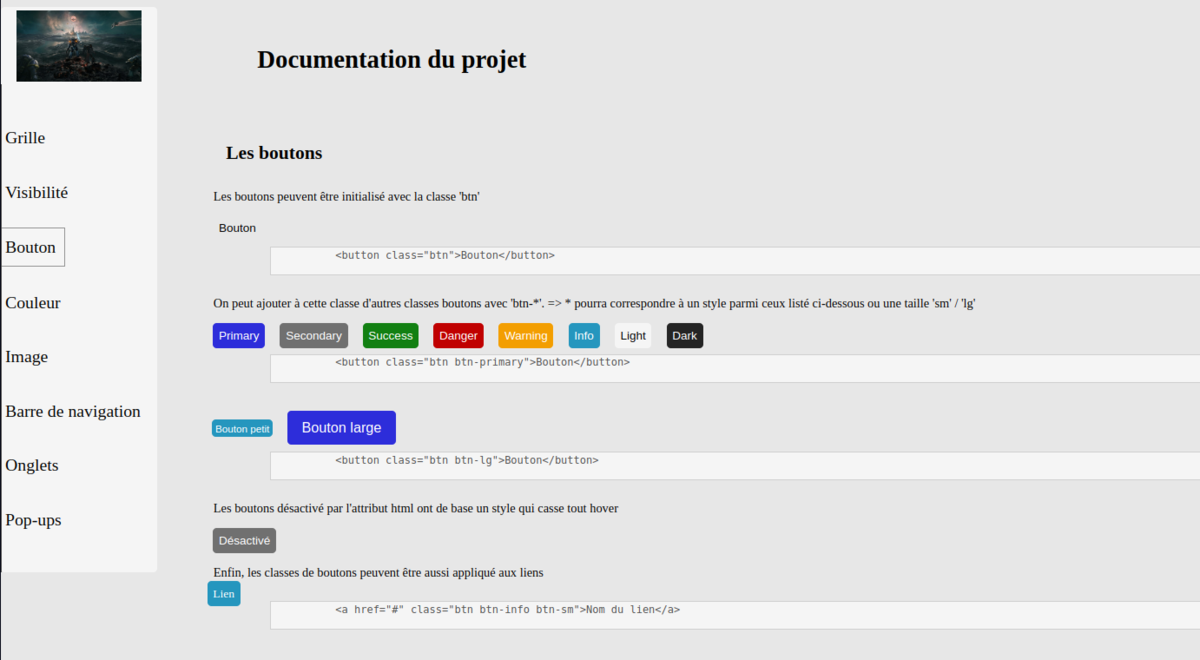
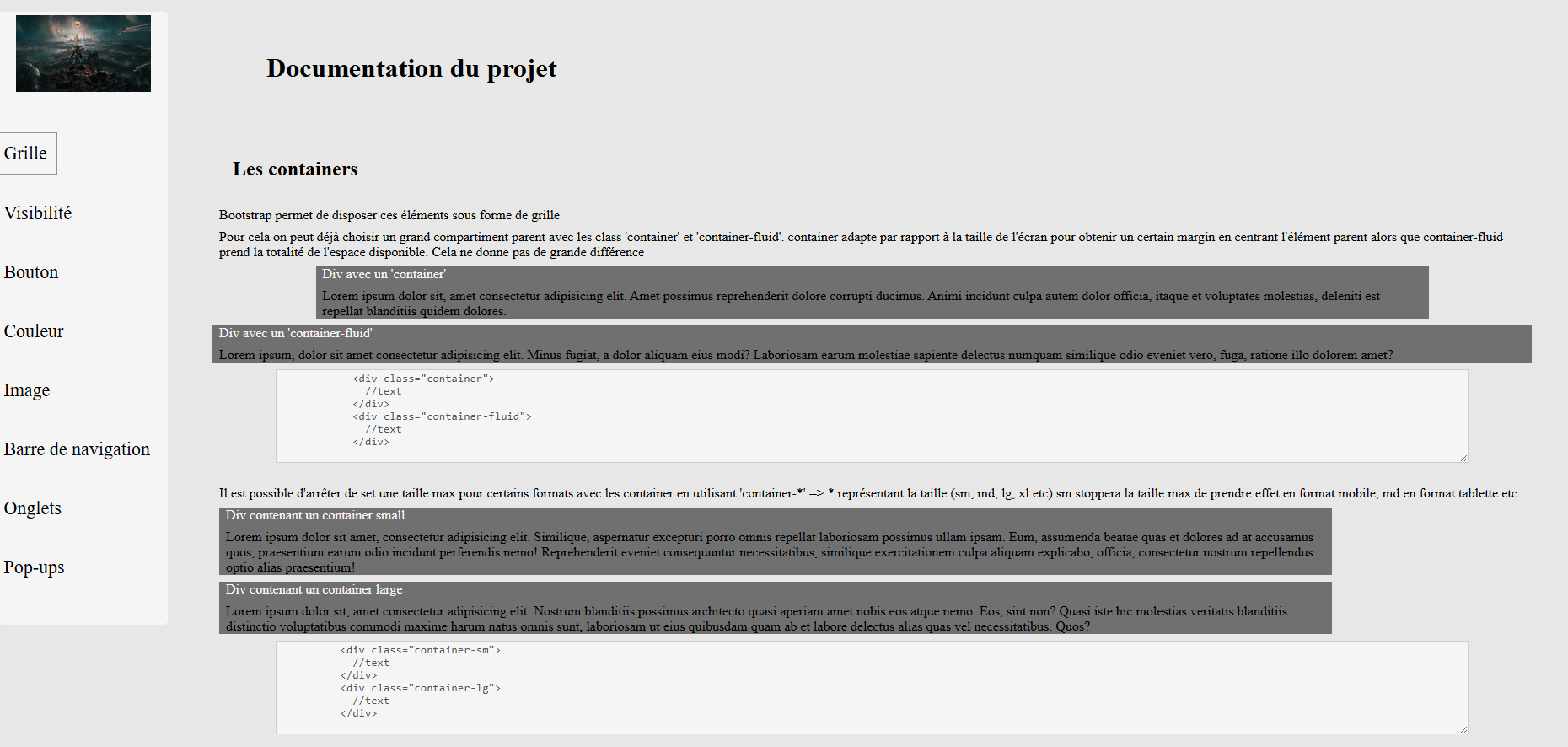
Dans le cadre de la formation Développeur et intégrateur Web d'Epitech, nous avions un projet de reconstruire un framework CSS similaire à Bootstrap en 1 semaine. J'ai pu réaliser ce projet dans son intégralité avec comme fonctionnalités demandées:
-Système de grille comme Bootstrap: créer une div container, pouvoir placer des éléments dans une même row, choisir la taille des colonnes etc.
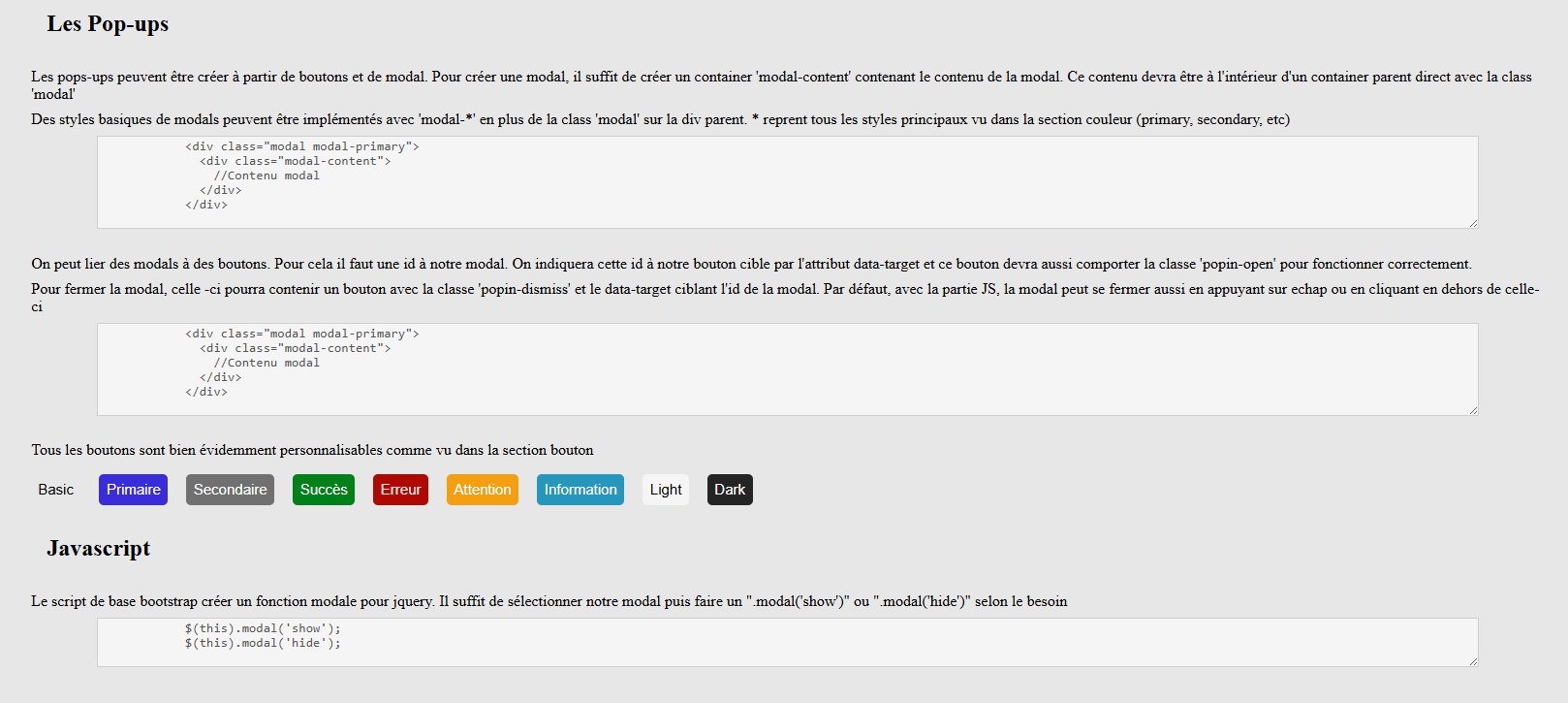
-Les thèmes de bases pour les textes, les boutons, les backgrounds et les alertes (primary, secondary, danger etc).
-Choisir les éléments à afficher, selon l'appareil choisi, et pouvoir en cacher pour l'impression.
-Pouvoir adapter la taille des images en responsive, les arrondir ou les mettre en thumbnail.
-Simplifier la création des navbars avec des thèmes prédéfinis, des choix de placements des éléments et taille globale de la navbar.
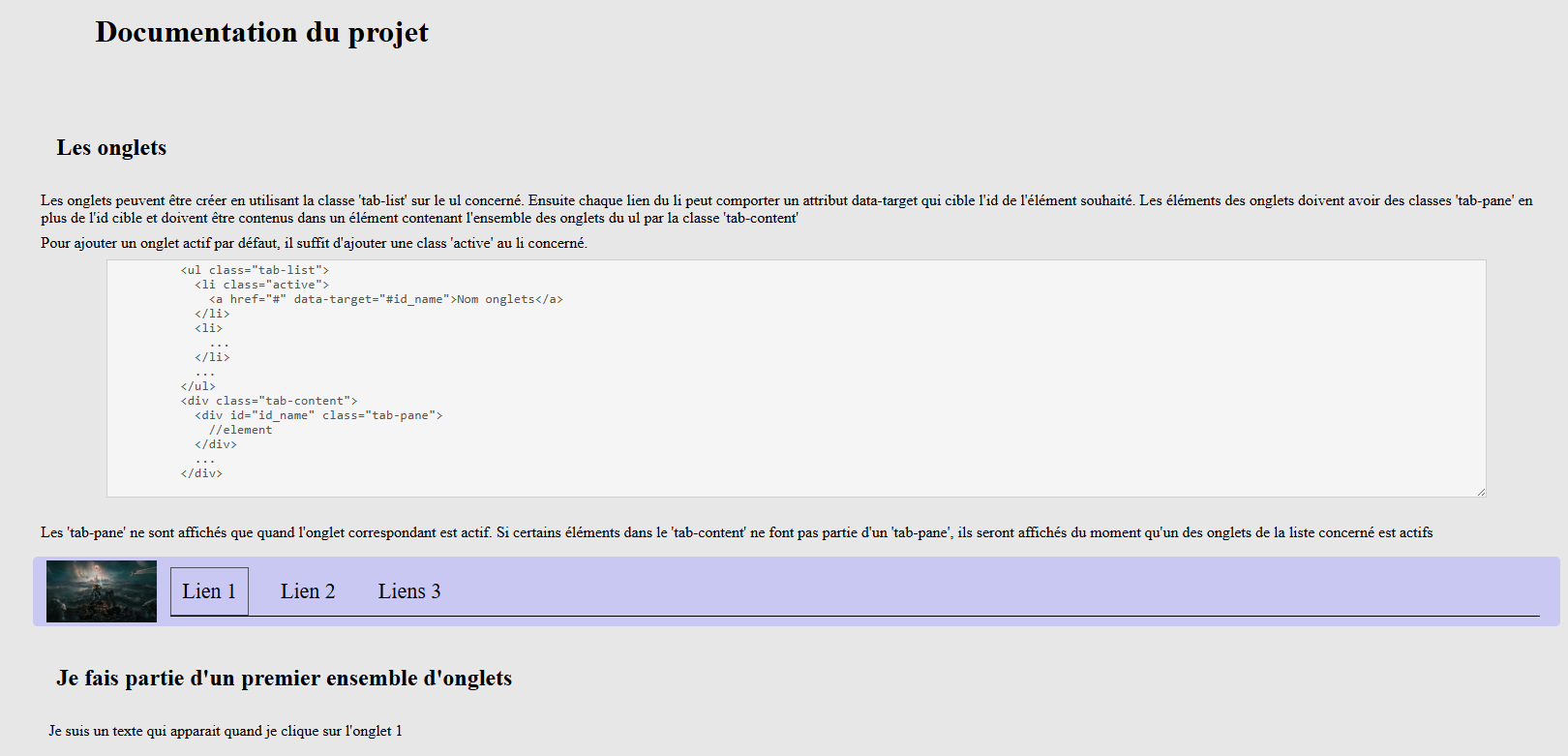
-Système d'onglets qui peut s'implémenter dans la navbar et peut contenir lui-même des sous-onglets.
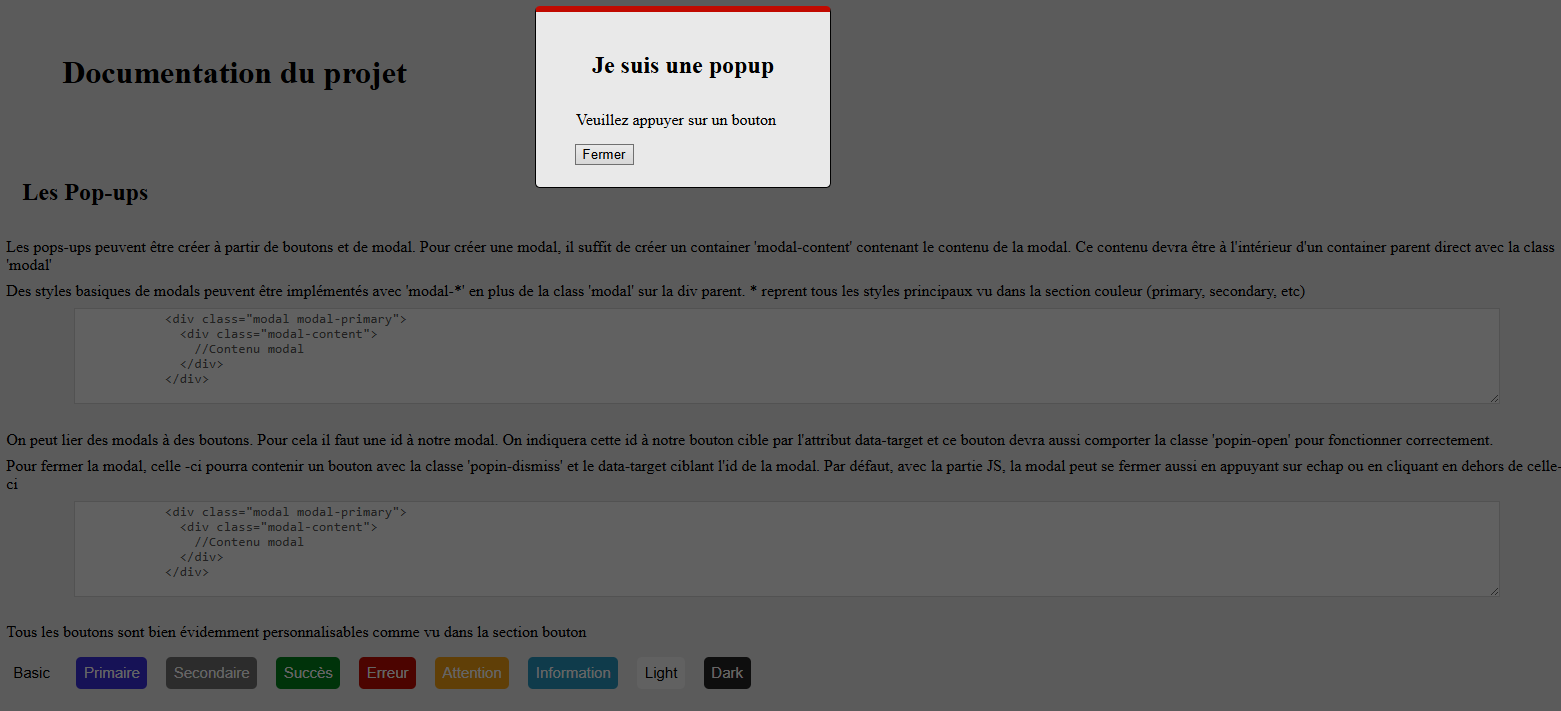
-Pop-ups qui s'affichent sur toute la page aux clics et avec des thèmes de base.
-Jquery pour l'activation des onglets et pop-ups et fonction pour simplifer le toggle ouvrir / fermer des pop-ups.
-En bonus, une documentation du travail réalisé faite à partir du framework qu'elle présente.





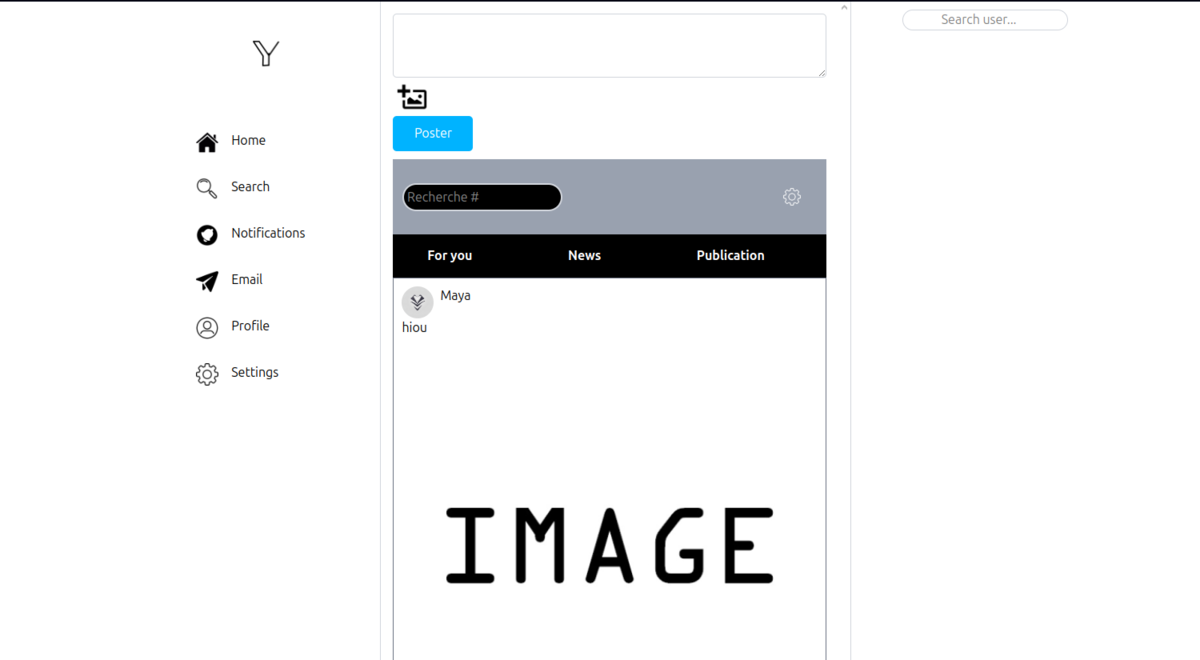
Projet Twitter
Objectif: Recréer Twitter avec la plupart de ses fonctionnalités.
Langages:
PHP
-
MySql
-
JS / AJAX
-
HTML
-
Tailwind CSS
Pendant la formation Epitech, le projet Twitter avait pour objectif de recréer la plupart des fonctionnalités de Twitter en groupes de 4 personnes et en 4 semaines.
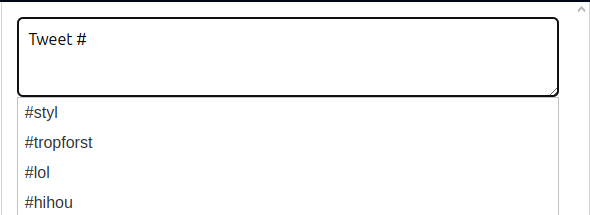
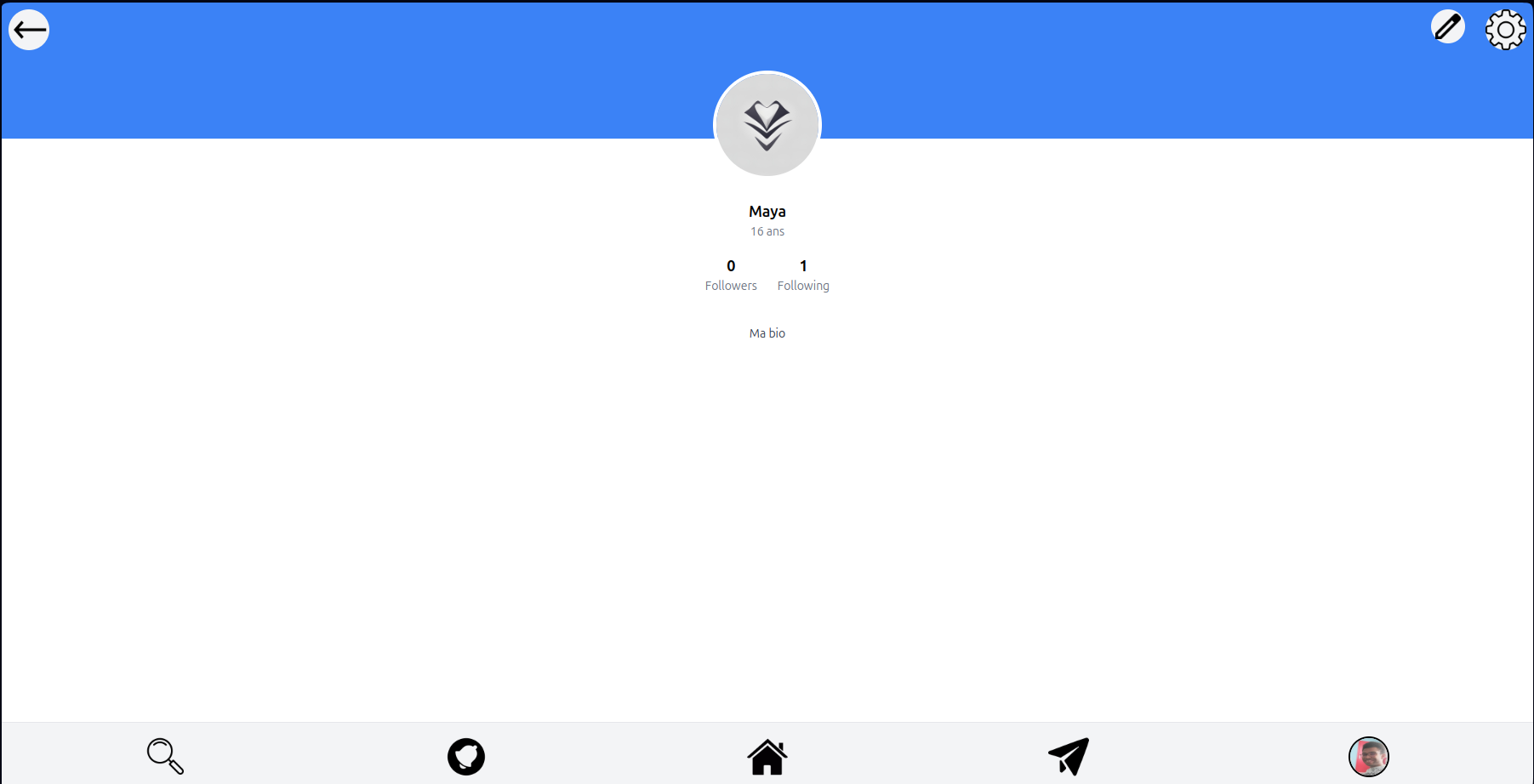
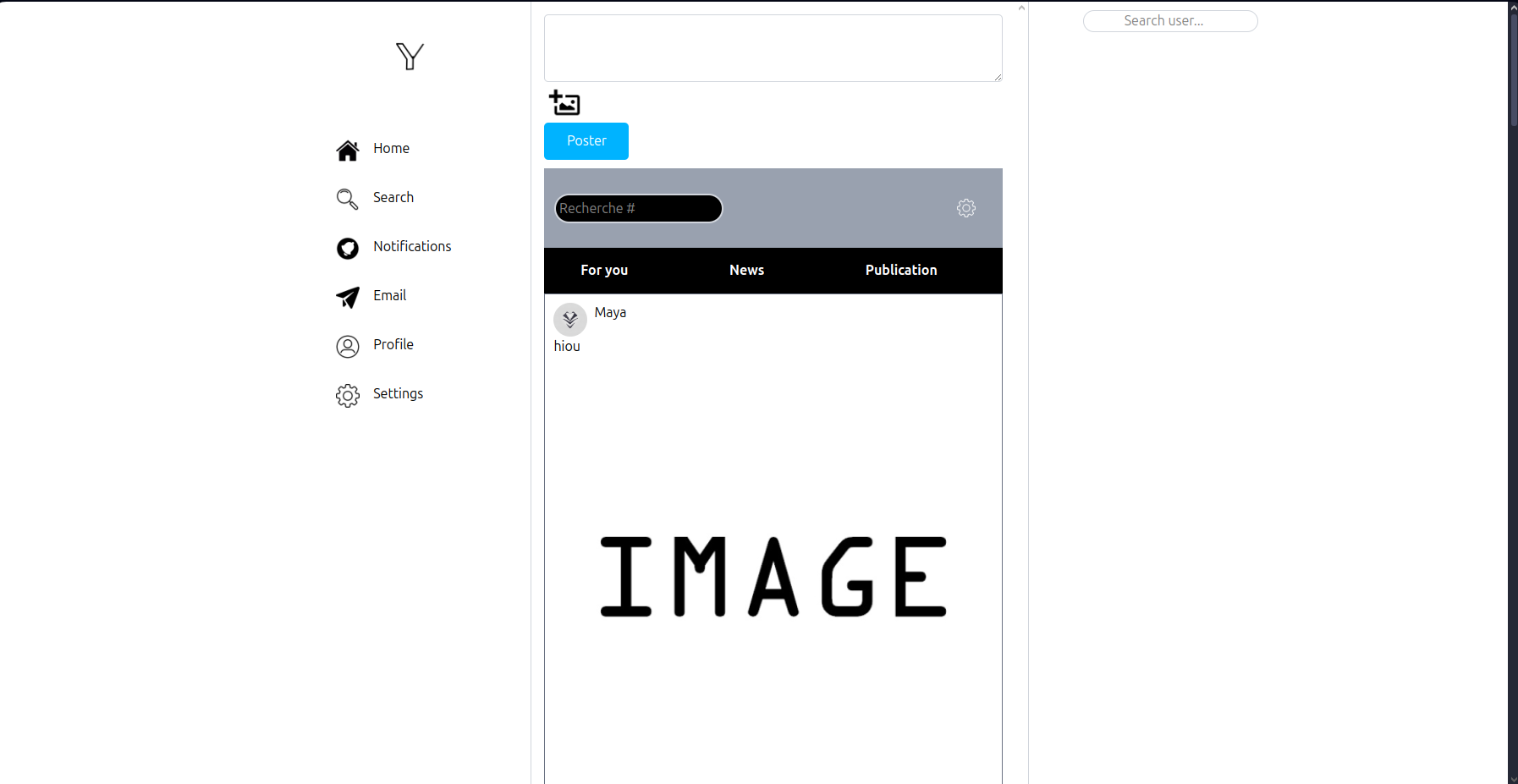
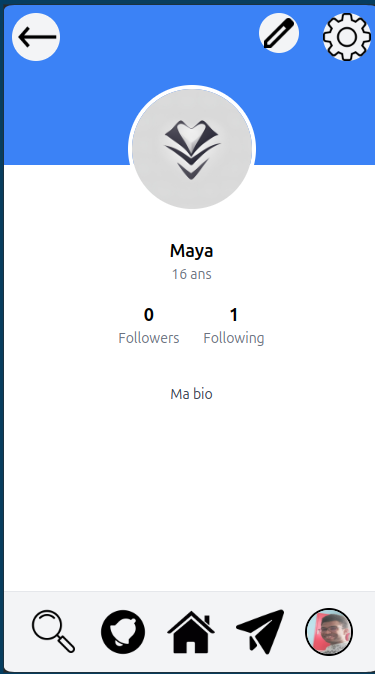
Le Twitter devait comporter un système de connexion, de création de compte, modification de compte, suppression de compte, de tweet, de retweet, de like, de follow, de visualisation des derniers tweets, des tweets et retweets des follows et d'un système de hashtags et mentions.
J'ai réalisé le back-end dont la gestion de la database MySql en PHP ainsi que la liaison avec le front via des requêtes AJAX. J'ai par exemple implémenté le système de hashtags et de mentions avec autocomplétion pour ceux-ci.
Le projet a ainsi pu être réalisé avec de nombreuses fonctionnalités et une interface graphique assez proche de l'ancien Twitter.